
背景
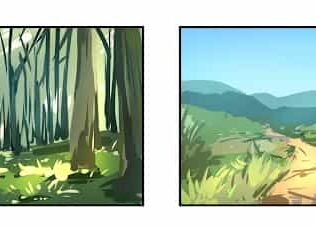
デジタルイラスト初心者必見!シンプルな風景描く方法!
皆さんは背景を描くことにハードルを感じたことはありますか?キャラは描けるけど、風景も描いていきたい!と思っている方は多いのではないでしょうか。 今回はそんな方に、背景に関する知識を解説しつつ、簡単な背景の描き方もご紹介していきたいと思います! そもそも背景は必要? 最近のイラストをみていると、背景が…

今日はアイビスペイントの便利なレイヤーフォルダの使い方について説明するよ。
「イラストを集中して描いていたら、いつの間にかたくさんレイヤーを作ってしまった!」
「どのレイヤーに自分が線を描いたのか、色を塗ったのか忘れてしまった…」
そんなとき、描いたイラストのパーツごとにフォルダにわけるととっても便利なんだ。
フォルダを使いこなせるようになれば、イラストを描きやすくなって時間の短縮に役立つよ。
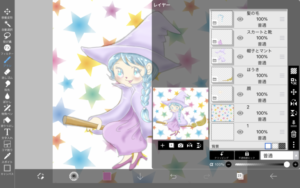
まずはイラストを準備して、赤い四角で囲った「レイヤーのボタン」をタップしてね。

下の画像の①の赤枠部分をタップして、選択ボックスを出してね。
次に、②「フォルダ追加」と出てくるので押してみよう。

下の画像の赤枠部分のように、新しいフォルダを追加することができたよ!

次に、フォルダの中にレイヤーを移動させる方法を教えるよ。
まずは19のレイヤーの一番右にある 線が三本の部分「≡」をもつと、レイヤーが動かせるようになるよ。
下の画像のように、フォルダの下のあたりにレイヤーを移動させて、フォルダの中に入れてみてね。

19のレイヤーがフォルダの中に入ると、下の図のようにちょっと段差ができるよ。
そしてフォルダのマークも、開いたマークに変わるよ。
このマークをおぼえておけば、フォルダにレイヤーが入ってることが分かって、空っぽじゃないことがかくにんできるね。

20と21のレイヤーも同じように移動させてみたよ。
レイヤーの順番はもともと書いてあった数字の順番で入れると分かりやすいよ。
順番を変えるとイラストの見えかたも変わってしまうので注意してみてね。

フォルダは開いたままでもだいじょうぶだけど、フォルダのマークをタップして閉じることもできるよ。
閉じておくとスッキリ整理されてみやすくなるね。

一度フォルダに入れたレイヤーを、フォルダの外に戻す方法も説明するね。
①フォルダのマークをタップして、フォルダを開こう。
②のように出したいレイヤーを選んで、右にある線三本を押しながらフォルダより上に移動させよう。

フォルダの外にレイヤーを出せたね。
緑色がフォルダで、赤色が出したレイヤーだよ。
フォルダの上だけじゃなく、下にもレイヤーを移動して出すことができるよ。

フォルダに名前をつけて何が入ってるのかわかりやすくしよう。
下の画像の①の部分をタップして、②の「フォルダ名変更」を選んでね。

①名前の入力画面になるので、あとからみてもわかりやすい名前をつけてみよう。
入力できたら②OKを押してね。

これでフォルダの名前を変えることができたね!

最後に、同じフォルダをもう一つ作る方法を紹介するよ。①の部分をタップして、②「フォルダの複製」を選んでみよう。

まったく同じフォルダがもうひとつできたよ。
中身のレイヤーもそのまま複製できたから、何度も描き直す必要もないし、間違えた時のためにイラストをとっておくことができるよ。

下の図のようにイラストのパーツごとにフォルダを作ってみると、とても分かりやすいよ!

今回はレイヤーフォルダの基本的な使い方について説明してみたよ。
たくさんのレイヤーをフォルダごとにまとめて、管理しながら作業してみてね。

オンラインコースでは、PCで講師とビデオ通話をしながら授業を進行していきます。iPadに必要なソフトをインストールし、apple pencilを使って授業を行っています。課題や制作した作品は講師とチャットやメールでやりとりをすることで共有を行います。
兄弟でのご参加、お友達同士のご参加もOK。
オンラインであっても、対面型の教室と同じように学ぶことができます。
インターネット・カメラ機能のある端末1台

タブレット&タッチペン