色塗り
初心者も簡単!透明感のある肌の塗り方
キャラクターにとって肌の色は大事。どうすれば透明感が出るのだろう、と悩んでいる人は多いと思います。 今回は、基本的な肌の塗り方も紹介しつつ、透明感を出す方法をお伝えしていきます!基本的な塗り方と透明感がでる塗り方の違いを比較しながら学んでいきましょう! 基本の肌の塗りの工程 まずは基本的な肌の塗りの…

今回はアイビスペイントのレイヤー機能について基本的な機能と応用的な機能(コピーや統合)を説明するよ!
レイヤー機能っていうのは、いくつもの絵をかさねる機能のことだよ。とってもベンリな機能だから、ぜひ読んでみてね!
まずは、初めてデジタルイラストにチャレンジしている初心者向けにレイヤー機能について説明していくよ。
レイヤーの考え方は慣れるまでは少し違和感があるけど、一度覚えたらとっても便利な機能だよ☆
アイビスペイントを使って説明していくけど、レイヤーの考え方はどのイラストアプリでもほぼ同じだからぜひ覚えてね。
アイビスペイントのレイヤー機能は、イラストをいくつかのレイヤー(層)に分割して編集することができる機能だよ。
レイヤーをいくつも重ねることで、それぞれのレイヤーでイラストの編集・加工ができるから、イラストがより簡単に描けるようになるよ。

このイラストは1枚の絵に見えるけど、実は、線を描いたレイヤー、色を塗ったレイヤー、背景を描いたレイヤーの3つのレイヤーに分かれているよ。

この3つのレイヤーは、図の通り、透明なフィルムのように重なっているよ。
アイビスペイントのレイヤー機能を使って、線と色を塗るレイヤーを分けると、絵を描くときの手間が変わってくるよ。

例えば、同じレイヤーのうえで線と色を乗せてしまうと、線(or色)だけを消すことができないから、描き間違えたら線と色の両方を消すしかないよね。

でも、アイビスペイントのレイヤー機能で線と色を塗るレイヤーを分けておけば、線と色を別々にあつかえるから線を消さずに色を消せるよ!

たとえば、このイラストでは、ネコの手前にお花が配置されているよね。
このイラストではネコとお花のレイヤーを重ねてあるんだけど、ここで一度レイヤーの順番を入れかえるよ。

すると、手前にあったお花のイラストがネコの後ろに隠れたね。
こんなふうにアイビスペイントのレイヤー機能を使うといろんな表現が楽しめるんだ!
それでは早速アイビスペイントのレイヤー機能の見方を説明していくよ。

アイビスペイントの画面の右下にある四角形がたくさんかさなっているマークをタッチしてみよう!

さきほどの四角ボタンをタッチするとレイヤーのタブが出てくるから、このタブでレイヤーを操作していくよ。

早速、レイヤーをいくつか出してみたんだけど、青枠で囲まれているレイヤーがいま描いているレイヤーになるよ。
アイビスペイントでよく使うレイヤーの基本機能をいくつか紹介するよ!

四角形がかさなったマークを押してレイヤーのタブをひらいたら、今度は左下の「+」のマークをタッチ!

赤枠で囲まれている部分にレイヤーの「4」が増えたね。

消したいレイヤーが青色になっていることを確認したら、右下にあるゴミばこのマークをタッチすると、レイヤーが削除できるよ。
1回タッチしただけでレイヤーが消えちゃうから、必要なレイヤーまで消さないように注意してね。
まちがえて必要なレイヤーを消しちゃったら、アイビスペイント画面の下側に並んでいるもどるボタンでもどすことができるよ。

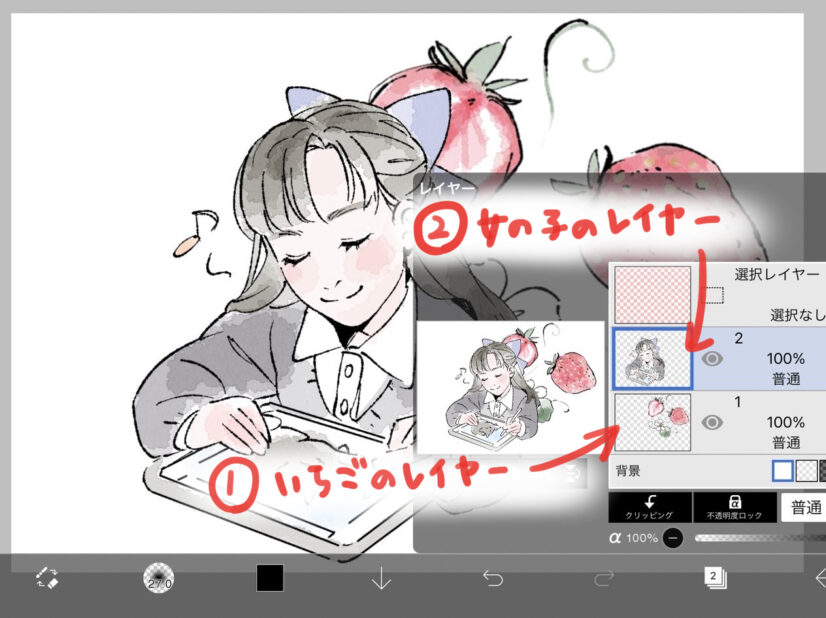
この手前にある「イチゴのレイヤー」を、「女の子のレイヤー」のうしろに移動させてみるよ。

レイヤーのタブを開くと、移動させたいレイヤー(イチゴのレイヤー)の右がわに、3本の横線があるね。
3本線をタッチしながら下におろしてみると、イチゴのレイヤーが後ろ側(下側)に移動していくよ

アイビスペイント上のキャンバスでも、「イチゴのレイヤー」が「女の子のレイヤー」のうしろになったのがわかるね。
逆に、レイヤーを手前に移動させたいときは、3本線をタッチしながら上にうごかしてみてね。
不透明度の機能は、下書きをもとに絵をかくときに使える機能だよ。

画面右下の四角形がかさなったマークを押して、レイヤーのタブをひらいてみよう。
透明にしたいレイヤーが青枠で囲まれて選択されていることを確認できたら、右下のバーの、白い丸をうごかして不透明度をかえよう。

手前の女の子のレイヤーが透明になって、女の子がうすくなったね!
こんなふうに下書きをうすくすれば、絵をかくときに自分がかいている絵が見やすくなるよ!
これで、レイヤーのキホンそうさはバッチリだよ!
ここからは、基本機能をベースにさらにうまくレイヤー機能を活かせる「レイヤーの複製(コピー)のしかた」を学んでいくよ。
まず、アイビスペイントの画面右下にあるレイヤータブを開いて、コピーしたいレイヤーをえらんでいる状態で左から2番目のプラスのマークをおしてね。


メニューの真ん中にある「レイヤーの複製」をえらんでみよう!

レイヤータブの中に、もう1枚同じレイヤーがコピーされたのがわかるね!

次に、アイビスペイントを使ったレイヤーの統合の仕方を説明するよ!

今、このイラストは①「イチゴのレイヤー」と②「女の子のレイヤー」にわかれているよね。
これを女の子が手前、イチゴが奥の1枚のレイヤーに統合していこう。
まずは、上にかさねたいレイヤー(今回は女の子のレイヤー)が青色になるようにタッチしておこう。

レイヤーのタブ右側にある2本の線に下向きのやじるしが付いたマークをタッチしてみよう!
そうすると、イチゴと女の子が、1つのレイヤーにまとまったね。
これも、1回タッチするだけでレイヤーが統合されるから、おしすぎないように気をつけてね!
たくさんかけるようになればなるほど、レイヤーはどんどんふえていっちゃうけど、そんなときはレイヤーを統合すると、スッキリまとめられるよ。
レイヤーが重なっている所はもうかき直さない!っていうときに、ためしてみてね!

アタムアカデミーでは、入塾前にイラスト講座を体験できるオンライン無料体験レッスンを行っています。PCで講師とビデオ通話をしながら授業を体験していきます。
オンライン無料体験レッスンはiPadに必要なソフトをインストールし、applepencilを使って授業を行っています。iPadをお持ちでない方は、紙とペンでの体験もできます。
課題や制作した作品は講師とチャットやメールでやりとりをすることで共有を行います。兄弟でのご参加、お友達同士のご参加もOK。
オンラインであっても、対面型の教室と同じように学ぶことができます。
インターネット・カメラ機能のある端末1台

タブレット&タッチペン